| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- auth
- 안드로이드
- flutter
- BottomNavigationBar
- 1과목
- Provider
- UserAccountsDrawerHeader
- dart
- go_router
- Kotlin
- 이메일
- 회원가입
- GetX
- Cocoa touch Framework
- Null Safety
- 로그인
- 안드로이드 스튜디오
- Android
- setState
- StatefulWidget
- 함수
- firebase_auth
- firebase
- 변수
- 상태관리
- java
- IOS
- 정보처리기사
- non-nullable
- swift
- Today
- Total
목록firebase (6)
앱 개발 공부방
 flutter - firebaseAuth로 email 회원가입, 로그인 하기
flutter - firebaseAuth로 email 회원가입, 로그인 하기
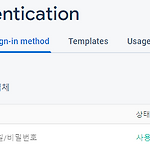
firebase에서 회원가입 로그인을 사용하려면 아래의 Authentication으로 들어가 준다 들어가서 시작하기를 눌러주고 이메일을 사용할 거니까 제공업체에서 이메일/비밀번호를 선택한다 이렇게 한 뒤 저장 firebase auth를 사용하기 위해 firebase_auth 패키지를 설치해 준다 https://pub.dev/packages/firebase_auth firebase_auth | Flutter package Flutter plugin for Firebase Auth, enabling authentication using passwords, phone numbers and identity providers like Google, Facebook and Twitter. pub.dev flutte..
 flutter - firebase cli 사용하여 연동하기(MAC)
flutter - firebase cli 사용하여 연동하기(MAC)
먼저 flutter 프로젝트를 만들어주고 firebase 프로젝트도 만들어준다 생성을 했으면 자신의 os의 맞게 firebase cli를 사용할 수 있게 설치한다 curl -sL https://firebase.tools | bash 이 코드를 터미널에서 치면 설치가 자동으로 될것이다 여기서 로그인을 필요로 하면 자신이 firebase 프로젝트를 만든 계정으로 로그인을 해주면 된다 그런 다음 프로젝트로 돌아와서 잘 설치되었는지 firebase -V를 통해 버전을 확인해 보면 아래처럼 확인이 된다면 설치가 완료된 것이다 설치가 되면 터미널에 가서 환경변수부터 등록을 해주자 아래처럼 환경변수 편집기로 들어가서 환경변수를 등록해 주자 vi ~/.zshrc export PATH="$PATH":"$HOME/.pub..
 Flutter - firebase 이메일 로그인, 회원가입
Flutter - firebase 이메일 로그인, 회원가입
먼저 프로젝트에서 Authentication 탭을 클릭하고 이메일/비밀번호를 활성화해줍니다 이제 코드로 돌아와 pubspec.yaml에 필요한 것들을 추가해줍니다 firebase_auth: ^3.0.2 firebase_core: ^1.5.0 https://pub.dev/packages/firebase_auth firebase_auth | Flutter Package Flutter plugin for Firebase Auth, enabling Android and iOS authentication using passwords, phone numbers and identity providers like Google, Facebook and Twitter. pub.dev https://pub.dev/packa..
 Flutter - firebase 앱 연동
Flutter - firebase 앱 연동
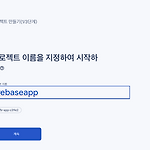
1. 프로젝트 생성 1-1 프로젝트 이름 지정 1-2 애널리틱스 계정 선택 default로 설정 프로젝트가 만들어졌다면 앱과 연결 시키기 안드로이드 버튼을 눌러서 앱 연동 시작 패키지 이름, 앱 이름, sha-1 인증서 등록 패키지 이름은 android->app->src->main->AndroidManifest.xml 파일에서 확인할수있다. ex) com.example.login sha-1 인증서 쉽게 찾는법은 android->app->build.gradle 파일을 들어가면 상단에 Open for Editing in Android Studio가 있다 클릭해준다 들어가서 왼쪽 상당에 Gradle이 있는 클릭해서 android->Tasks->android->signingReport를 눌러주면 아래 사진처럼 ..
 안드로이드 스튜디오-파이어베이스 연동 이메일을 통한 로그인
안드로이드 스튜디오-파이어베이스 연동 이메일을 통한 로그인
https://cpcp127.tistory.com/22 안드로이드 스튜디오-파이어베이스 연동 저번에는 php와 mysql을 사용한 회원가입, 카카오톡 로그인을 구현해봤는데요 이번에는 파이어 베이스를 통하여 이메일 로그인과 페이스북 로그인을 만들어보겠습니다. 먼저 파이어베이스에 자�� cpcp127.tistory.com 파이어베이스 연동을 안하신분은 위 글을 보고 연동을 해주시기 바랍니다. 다음으로 위에서 만든 자신의 프로젝트에 들어가서 이메일/비밀번호 칸을 아래처럼 활성화 시켜줍니다. Tools->firebase로 들어가서 authentication을 클릭해서 email and password authentication을 클릭합니다 1번 2번을 눌러서 자동으로 로그인에 필요한것들을 자동으로 설정해준다. ..
 안드로이드 스튜디오-파이어베이스 연동
안드로이드 스튜디오-파이어베이스 연동
저번에는 php와 mysql을 사용한 회원가입, 카카오톡 로그인을 구현해봤는데요 이번에는 파이어 베이스를 통하여 이메일 로그인과 페이스북 로그인을 만들어보겠습니다. 먼저 파이어베이스에 자신이 만든 어플을 연동시켜줘야 합니다. 먼저 파이어 베이스에 접속합니다 https://firebase.google.com/?hl=ko Firebase Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다. firebase.google.com 1. 시작하기 클릭 2. 프로젝트 추가 3. 프로젝트 이름 지정 4.Google 애널리틱스 구성(프로젝트 만들기 2/3단계는 그냥 바로 다음을 누르시면 됩니다) Default Account for Firebase로 선택 ..
