| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Null Safety
- 로그인
- 안드로이드 스튜디오
- flutter
- java
- auth
- firebase
- Cocoa touch Framework
- 회원가입
- 함수
- BottomNavigationBar
- non-nullable
- 변수
- swift
- 이메일
- Android
- Provider
- dart
- 안드로이드
- GetX
- 1과목
- Kotlin
- setState
- UserAccountsDrawerHeader
- 상태관리
- go_router
- firebase_auth
- StatefulWidget
- IOS
- 정보처리기사
- Today
- Total
앱 개발 공부방
flutter - firebase cli 사용하여 연동하기(MAC) 본문
먼저 flutter 프로젝트를 만들어주고 firebase 프로젝트도 만들어준다

생성을 했으면 자신의 os의 맞게 firebase cli를 사용할 수 있게 설치한다

curl -sL https://firebase.tools | bash이 코드를 터미널에서 치면 설치가 자동으로 될것이다
여기서 로그인을 필요로 하면 자신이 firebase 프로젝트를 만든 계정으로 로그인을 해주면 된다
그런 다음 프로젝트로 돌아와서 잘 설치되었는지 firebase -V를 통해 버전을 확인해 보면

아래처럼 확인이 된다면 설치가 완료된 것이다
설치가 되면 터미널에 가서 환경변수부터 등록을 해주자
아래처럼 환경변수 편집기로 들어가서 환경변수를 등록해 주자
vi ~/.zshrcexport PATH="$PATH":"$HOME/.pub-cache/bin"
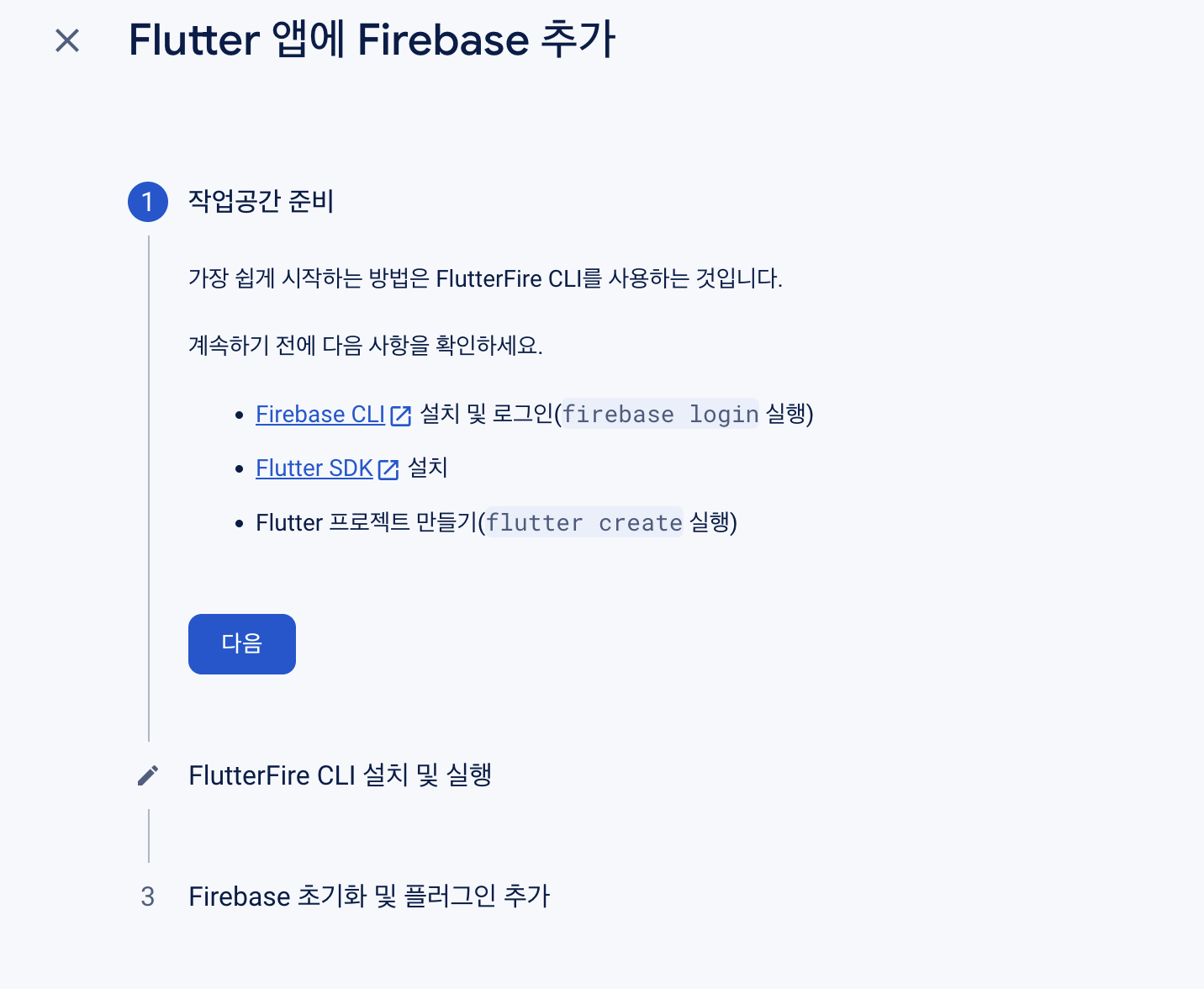
다음 단계로 넘어가서 아래 코드를 실행시킨다
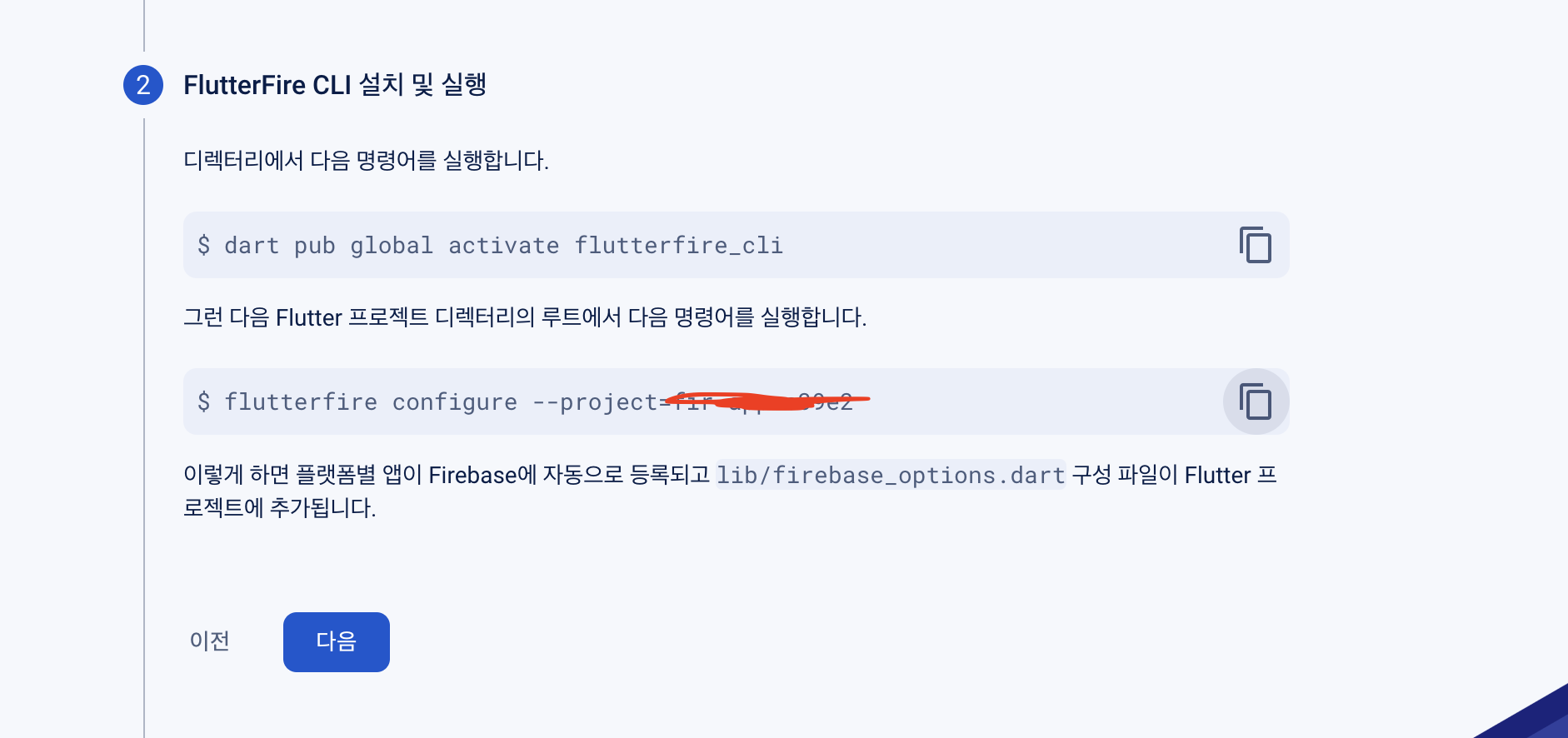
dart pub global activate flutterfire_cli
아래처럼 잘 실행이 될 것이고

여기 단계에서 flutterfire configure부분은 자신의 프로젝트에서 복해서 붙여 넣기 한다
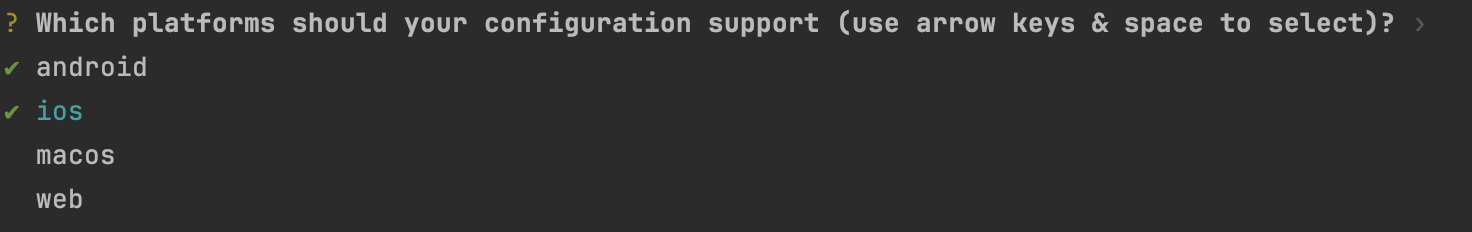
그러면 처음으로 어떤 os를 선택할지 하는데 저는 안드로이드, ios를 할 거라서 선택하고 엔터

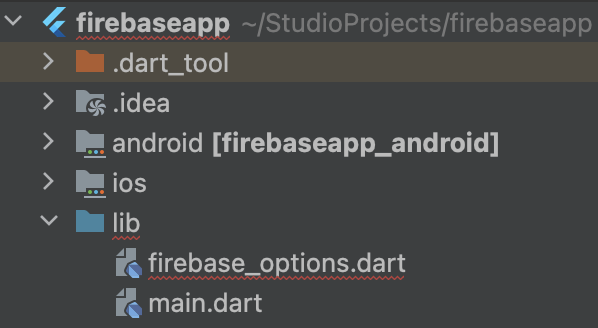
그러면 아래처럼 자동으로 android, ios 앱이 등록이 되고 firebase_options.dart 자동으로 Flutter 프로젝트에 등록이 된다

이런 식으로 등록이 되는데 빨간 줄이 쳐져있는 건 아직 firebase package를 등록해야 한다

https://pub.dev/packages/firebase_core
firebase_core | Flutter package
Flutter plugin for Firebase Core, enabling connecting to multiple Firebase apps.
pub.dev
flutter pub add firebase_core여기로 가서 firebase_core 패키지를 등록해 주면 빨간 줄이 사라진 게 보일 거다
그런 다음 firebase 프로젝트로 돌아가면

설정한 대로 안드로이드 ios 앱이 등록된 게 보일 거다
마지막으로 앱을 실행시키기 전 runApp() 메서드 전에 firebase를 이니셜라이징해준다
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}
'FLUTTER' 카테고리의 다른 글
| flutter - firebase auth 회원가입 시 인증 이메일 보내기 (1) | 2024.03.31 |
|---|---|
| flutter - firebaseAuth로 email 회원가입, 로그인 하기 (0) | 2024.03.31 |
| flutter - 폰트 바꾸기 (1) | 2023.12.11 |
| flutter - 싱글톤 패턴 (1) | 2023.12.08 |
| flutter - provider 상태관리 (0) | 2023.12.07 |




