| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- java
- firebase_auth
- 변수
- BottomNavigationBar
- 정보처리기사
- auth
- firebase
- 이메일
- Android
- 상태관리
- non-nullable
- 함수
- swift
- 안드로이드
- go_router
- Cocoa touch Framework
- flutter
- IOS
- 회원가입
- Kotlin
- GetX
- 1과목
- 안드로이드 스튜디오
- 로그인
- setState
- Provider
- UserAccountsDrawerHeader
- dart
- StatefulWidget
- Null Safety
- Today
- Total
앱 개발 공부방
flutter - firebaseAuth로 email 회원가입, 로그인 하기 본문
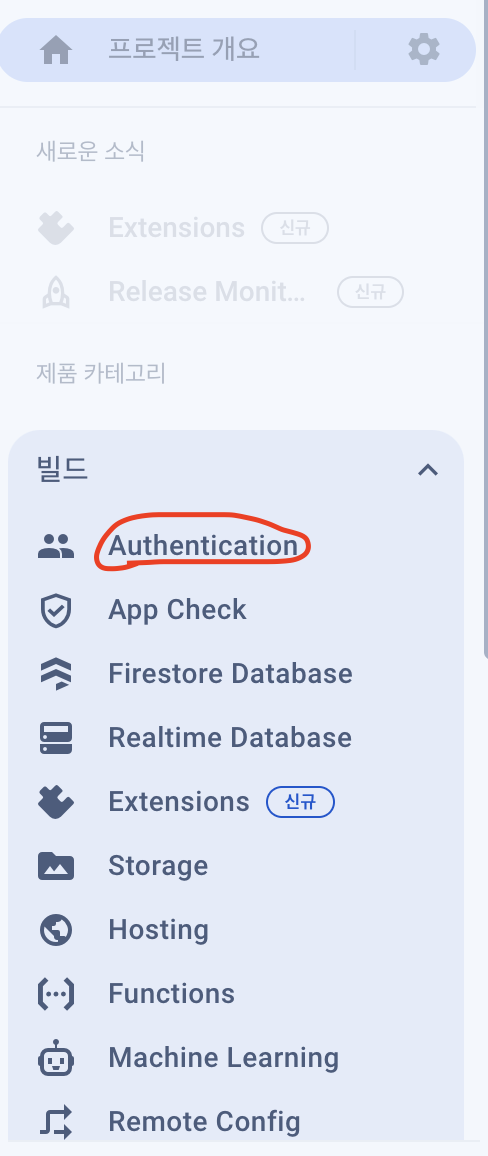
firebase에서 회원가입 로그인을 사용하려면 아래의 Authentication으로 들어가 준다

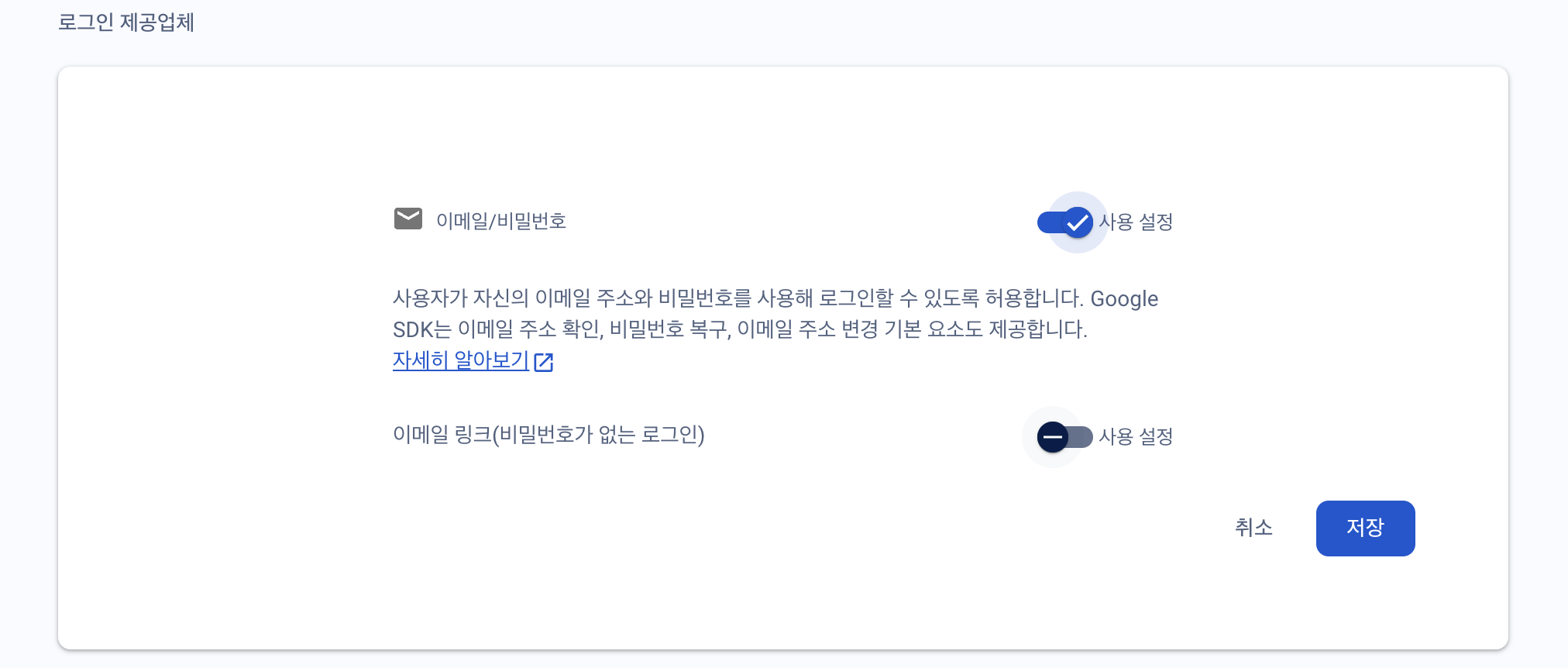
들어가서 시작하기를 눌러주고 이메일을 사용할 거니까 제공업체에서 이메일/비밀번호를 선택한다

이렇게 한 뒤 저장
firebase auth를 사용하기 위해 firebase_auth 패키지를 설치해 준다
https://pub.dev/packages/firebase_auth
firebase_auth | Flutter package
Flutter plugin for Firebase Auth, enabling authentication using passwords, phone numbers and identity providers like Google, Facebook and Twitter.
pub.dev
flutter pub add firebase_auth
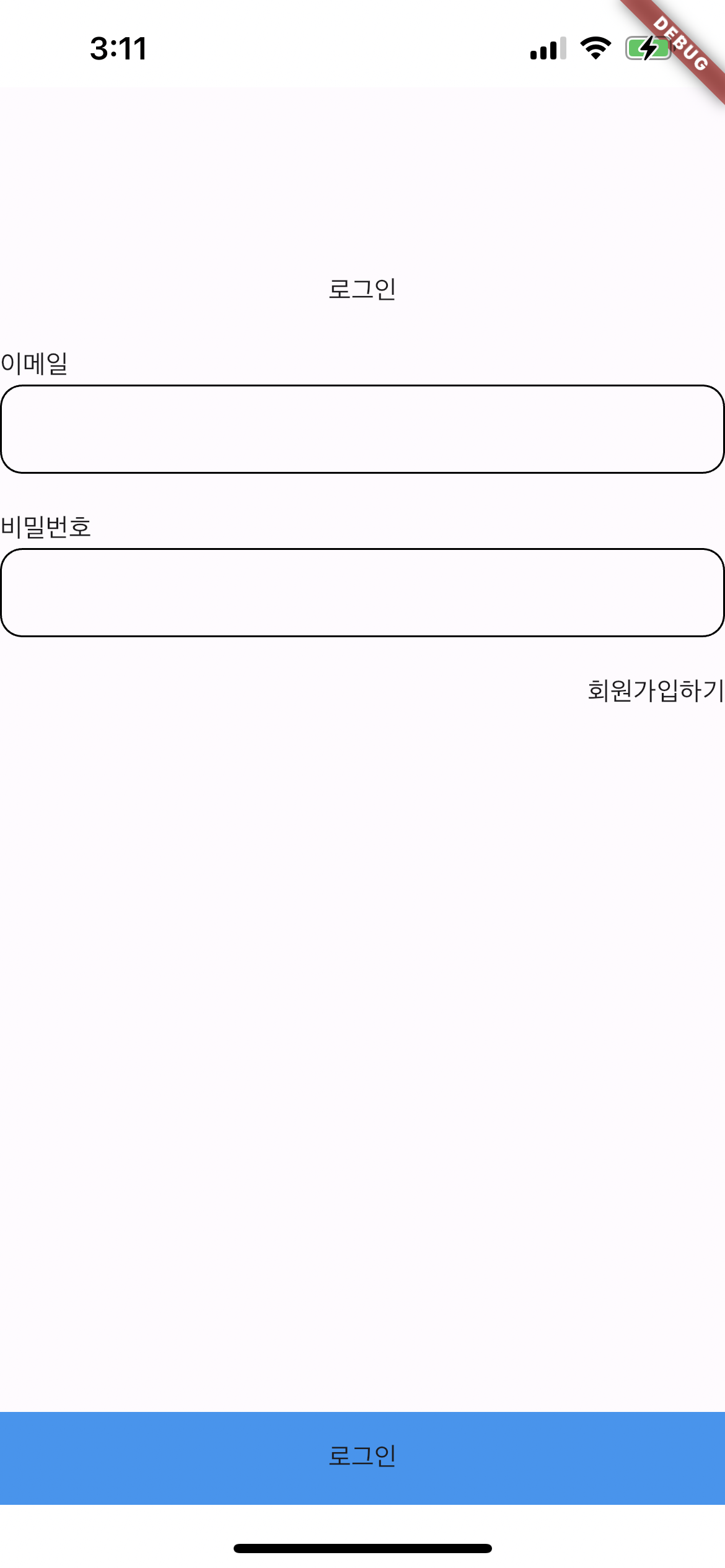
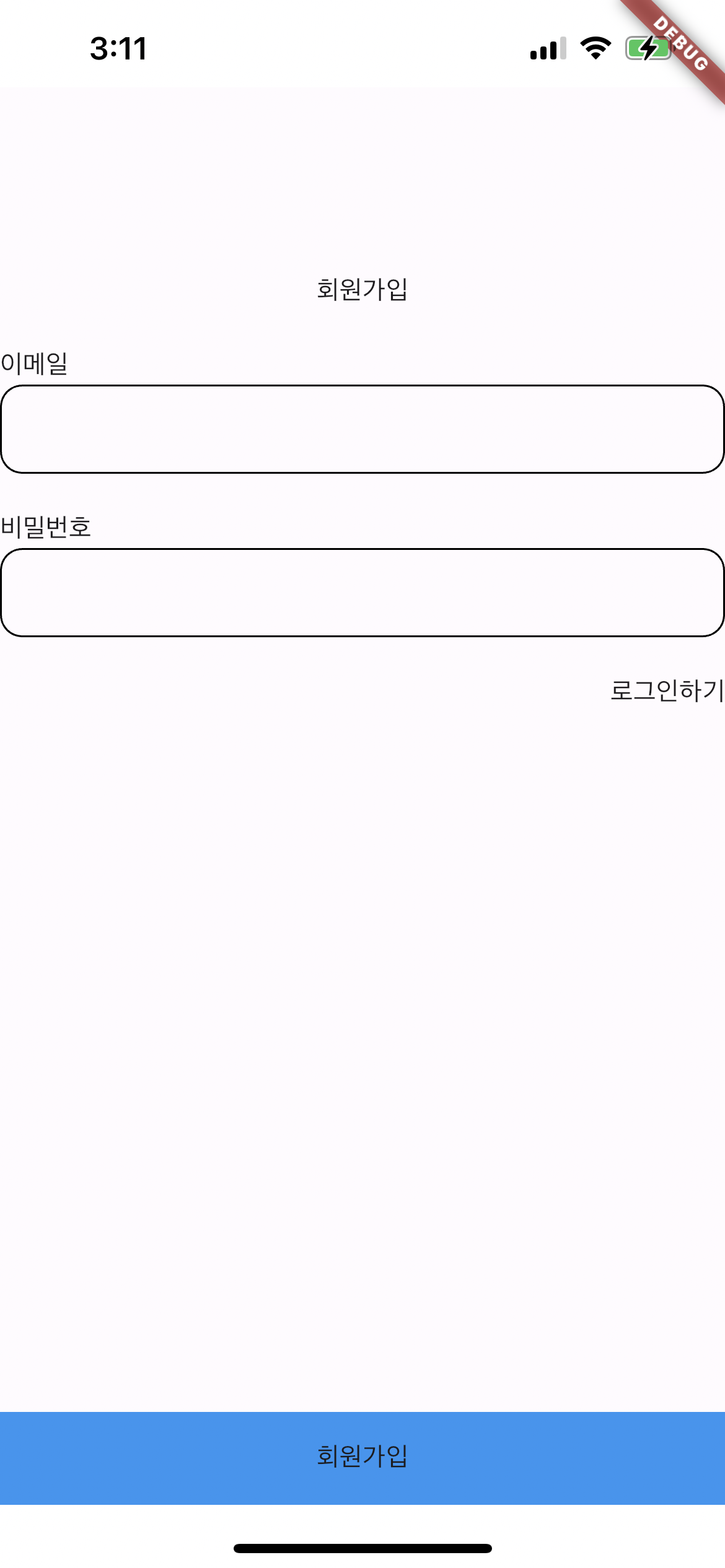
이제 간단하게 로그인, 회원가입 ui를 만들어 보겠다


같은 뷰인데 회원가입하기, 로그인하기라는 버튼으로 회원가입을 할지 로그인을 할지 결정하는 거다
bool isLoginView = true;위처럼 bool 타입의 변수를 지정해 주고
GestureDetector(
onTap: () {
setState(() {
isLoginView = !isLoginView;
});
},
child: Text(isLoginView == true ? '회원가입하기' : '로그인하기')),이런 식으로 구성해 준다
텍스트필드의 텍스트를 사용해서 로그인 회원가입을 해야 하기 때문에 textEditingController도 두 개 선언해 준다
TextEditingController emailController = TextEditingController();
TextEditingController pwdController = TextEditingController();그다음 아래처럼 텍스트필드에 선언해 준 컨트롤러를 설정해 준다
TextField(
controller: emailController,
keyboardType: TextInputType.emailAddress,
),
이제 맨 하단의 버튼으로 회원가입을 진행할 거다
//회원가입 로직
FirebaseAuth.instance
.createUserWithEmailAndPassword(
email: emailController.text,
password: pwdController.text)
.catchError((e) {
//회원가입 실패시
print(e);
}).then((value) {
//회원가입 성공시
emailController.clear();
pwdController.clear();
print('회원가입 성공');
});위처럼 createUserWithEmailAndPassword 메서드를 실행시켜서 회원가입을 진행시켜 주는데 catchError로 에러 상황 발생 시 처리해 주고 then으로 회원가입이 성공 시 다음 동작에 대해 설정해 준다
실패 경우는 주로 두 가지가 있는데
비밀번호 보안이 약하게 해서 나오는 weak-password
중복되는 이메일을 사용하여 나오는 email-already-in-use
두가지가 있으니 적절하게 처리하여 사용하면 된다
적절하게 중복되지 않는 이메일과 강력한 비밀번호를 입력하고 버튼을 누르면 회원가입이 진행될 것이다

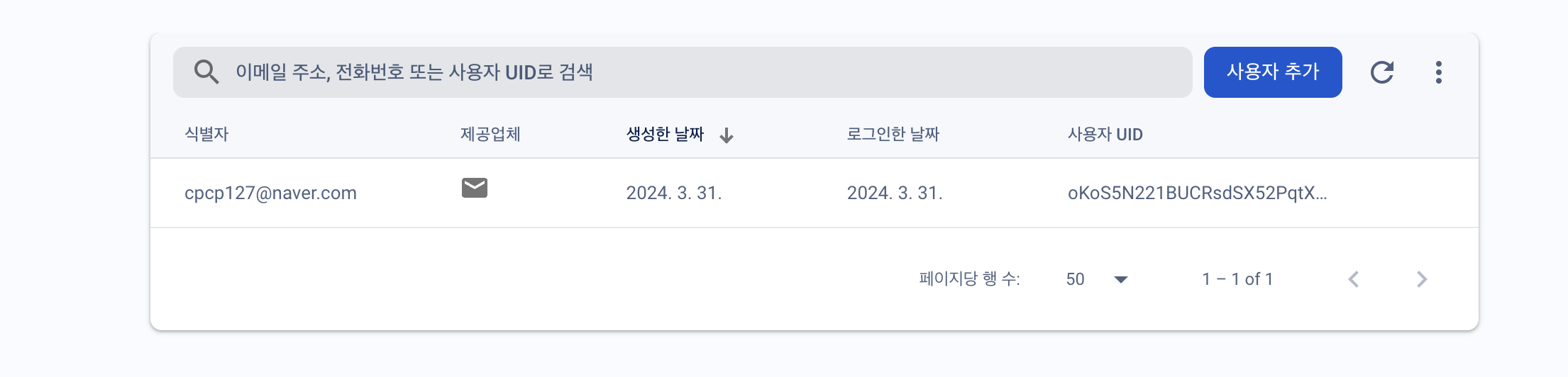
성공하면 이렇게 firebase auth에 회원이 등록이 된다
이제 로그인을 해보자
로그인하기 버튼을 눌러 전환하고
//로그인 로직
FirebaseAuth.instance
.signInWithEmailAndPassword(
email: emailController.text,
password: pwdController.text)
.catchError((e) {
//로그인 실패시
print(e);
}).then((value) {
//로그인 성공했을시
emailController.clear();
pwdController.clear();
print('로그인 성공');
});아래처럼 signInWithEmailAndPassword로 로그인해주면 된다
로그인에도 예외가 몇 가지 있는데 대표적으로
사용자의 정보가 일치하지 않을 때 나오는 user-not-found
비밀번호가 틀렸을 때 나오는 wrong-password
아까 등록한 이메일과 비밀번호를 적절하게 입력해서 버튼을 누르면 로그인이 완료되고. then에 있는 것들이 실행될 것이다
전체 소스코드
class AuthView extends StatefulWidget {
const AuthView({super.key});
@override
State<AuthView> createState() => _AuthViewState();
}
class _AuthViewState extends State<AuthView> {
TextEditingController emailController = TextEditingController();
TextEditingController pwdController = TextEditingController();
bool isLoginView = true;
@override
Widget build(BuildContext context) {
return Container(
color: Colors.white,
child: SafeArea(
child: Scaffold(
body: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(height: 100),
Center(child: Text(isLoginView == true ? '로그인' : '회원가입')),
const SizedBox(height: 20),
const Text('이메일'),
TextField(
controller: emailController,
keyboardType: TextInputType.emailAddress,
),
const SizedBox(height: 20),
const Text('비밀번호'),
TextField(
controller: pwdController,
obscureText: true,
),
const SizedBox(height: 20),
Row(
children: [
const Expanded(child: SizedBox()),
GestureDetector(
onTap: () {
setState(() {
isLoginView = !isLoginView;
});
},
child: Text(isLoginView == true ? '회원가입하기' : '로그인하기')),
],
),
Expanded(child: SizedBox()),
GestureDetector(
onTap: () async {
if (isLoginView == true) {
//로그인 로직
FirebaseAuth.instance
.signInWithEmailAndPassword(
email: emailController.text,
password: pwdController.text)
.catchError((e) {
//로그인 실패시
print(e);
}).then((value) {
//로그인 성공했을시
emailController.clear();
pwdController.clear();
print('로그인 성공');
});
} else {
//회원가입 로직
FirebaseAuth.instance
.createUserWithEmailAndPassword(
email: emailController.text,
password: pwdController.text)
.catchError((e) {
//회원가입 실패시
print(e);
}).then((value) {
//회원가입 성공시
emailController.clear();
pwdController.clear();
print('회원가입 성공');
});
}
},
child: Container(
height: 50,
color: Colors.blue,
child:
Center(child: Text(isLoginView == true ? '로그인' : '회원가입')),
),
)
],
),
),
),
);
}
}'FLUTTER' 카테고리의 다른 글
| flutter - firebase auth 회원가입 시 인증 이메일 보내기 (1) | 2024.03.31 |
|---|---|
| flutter - firebase cli 사용하여 연동하기(MAC) (0) | 2024.03.31 |
| flutter - 폰트 바꾸기 (1) | 2023.12.11 |
| flutter - 싱글톤 패턴 (1) | 2023.12.08 |
| flutter - provider 상태관리 (0) | 2023.12.07 |




