Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- swift
- dart
- firebase
- firebase_auth
- UserAccountsDrawerHeader
- Android
- 변수
- 정보처리기사
- 1과목
- go_router
- java
- 안드로이드
- setState
- flutter
- auth
- 이메일
- non-nullable
- StatefulWidget
- Null Safety
- 함수
- 회원가입
- 로그인
- GetX
- BottomNavigationBar
- Cocoa touch Framework
- IOS
- 상태관리
- Kotlin
- Provider
- 안드로이드 스튜디오
Archives
- Today
- Total
앱 개발 공부방
Flutter-BottomNavigationBar 본문
728x90
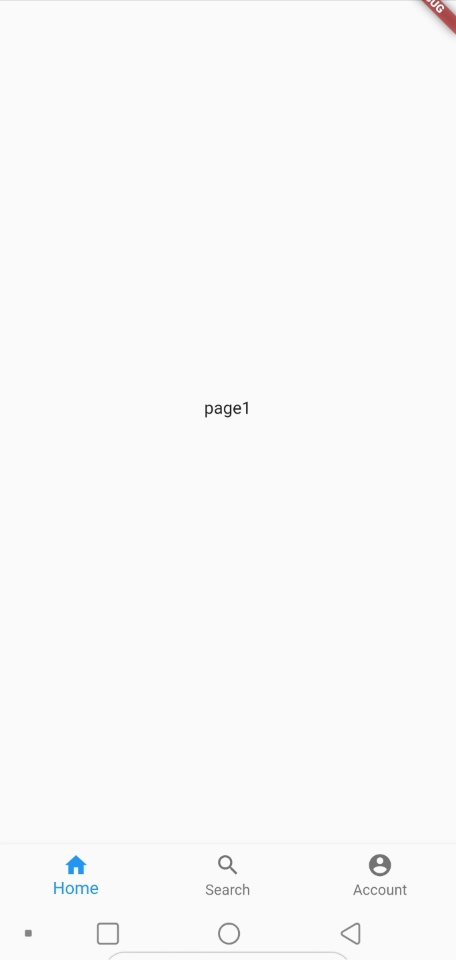
BottomNavigationBar
말 그대로 아래 사진처럼 앱 아래쪽에 내비게이션 바입니다.

import 'package:flutter/material.dart';
class TabPage extends StatefulWidget {
@override
_TabPageState createState() => _TabPageState();
}
class _TabPageState extends State<TabPage> {
int _selectedIndex=0;
List _pages=[
Text('page1'),Text('page2'),Text('page3')
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(child:_pages[_selectedIndex]),
bottomNavigationBar: BottomNavigationBar(
onTap: _onItemTapped,
currentIndex: _selectedIndex,
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(icon: Icon(Icons.home),title: Text('Home')),
BottomNavigationBarItem(icon: Icon(Icons.search),title: Text('Search')),
BottomNavigationBarItem(icon: Icon(Icons.account_circle),title: Text('Account')),
]),
);
}
void _onItemTapped(int index) {
setState(() {
_selectedIndex=index;
});
}
}
int _selectedIndex=0; : 상태를 가질 수 있는 변수
onTap : 내비게이션 바의 아이템을 클릭했을 때 _onItemTapped메서드 호출
onItemTapped : 네비게이션바의 아이템마다 상태를 바꿔주는 메소드
BottomNavigationBarItem : 내비게이션 바에 들어갈 아이템 들이고 icon으로 아이콘을 설정해주고 text로 글자도 써줍니다.
728x90
'FLUTTER' 카테고리의 다른 글
| Flutter-AnimatedOpacity (0) | 2020.10.23 |
|---|---|
| Flutter-AnimatedContainer (0) | 2020.10.23 |
| Flutter-Column , text에 int형 넣기 (0) | 2020.10.21 |
| Flutter-StatefluWidget (0) | 2020.10.21 |
| Flutter-scafflod, Appbar (0) | 2020.10.18 |
Comments




