| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Kotlin
- 회원가입
- 로그인
- BottomNavigationBar
- setState
- 상태관리
- firebase_auth
- go_router
- 변수
- Provider
- swift
- 1과목
- GetX
- 정보처리기사
- non-nullable
- IOS
- Android
- Null Safety
- auth
- firebase
- 안드로이드
- StatefulWidget
- java
- 함수
- 안드로이드 스튜디오
- flutter
- UserAccountsDrawerHeader
- Cocoa touch Framework
- 이메일
- dart
- Today
- Total
앱 개발 공부방
Flutter-StatefluWidget 본문
StatefulWidget
StatefulWidget은 Stateless와 반대로 상태를 가질수 있는 위젯 입니다.
처음 화면이 렌더링 되고 사용자에게 입력을 받거나 클릭으로써 상태가 바뀌는 등 작업에 사용합니다
생명주기
1.Stateful 의 Constructor가 제일먼저 호출
2.createState 메서드가 실행되며 state를 생성
3.initState 메서드가 실행되며 state를 초기화
4.build 메서드가 실행되며 렌더링 과정을 거침
5.Stateful 의 build 메서드가 실행될때 Stateless 의 Constructor 실행
6.Stateless 의 build 메서드가 실행되며 렌더링되고 화면에 그려줌
이번글에서는 저번 글에서 썻던 코드에 stateful위젯 추가와 그 안에 floatingActionButton을 추가하겠습니다.

import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HelloFlutter('플러터')
);
}
}
//상태를 가질수있는 stateful위젯
class HelloFlutter extends StatefulWidget {
final String title;
HelloFlutter(this.title) : super();//생성자, 위의 타이틀을 받아옴
@override
_HelloFlutterState createState() => _HelloFlutterState();
}
class _HelloFlutterState extends State<HelloFlutter> {//화면에 그리는 부분
String _message='hello flutter';
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: _changeMessage),//버튼클릭시 _changeMessage메소드
appBar: AppBar(
title: Text(widget.title)
),
body: Text(_message,style: TextStyle(fontSize: 30)));
}
void _changeMessage() {//_message를 바꿔주는 메소드
setState(() {//setState : 호출하면 ui를 변경하겠다라는 것
_message='flutter hello';
});
}
}
처음으로 Stateful위젯을 생성합니다.
안드로이드 스튜디오 기준으로 st만 입력해도 아래에 stful이 뜹니다. 클릭하시게 되면
class extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State<> {
@override
Widget build(BuildContext context) {
return Container();
}
}
위와 같이 stateful위젯이 생성됩니다.
final String title; HelloFlutter(this.title) : super();
위에서 HelloFlutter('플러터')를 title에 지정해주는 코드입니다.
이번에는 appbar 텍스트 스타일등을 statful위젯에서 처리하기 때문에 저번 코드에서 scaffold로 묶은 모든걸 삭제하고
return Container에서 Container을 지우고 그 자리에다 Scaffold를 넣어서 작업해 줍니다
return Scaffold(
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: _changeMessage),//버튼클릭시 _changeMessage메소드
appBar: AppBar(
title: Text(widget.title)
),
body: Text(_message,style: TextStyle(fontSize: 30)));
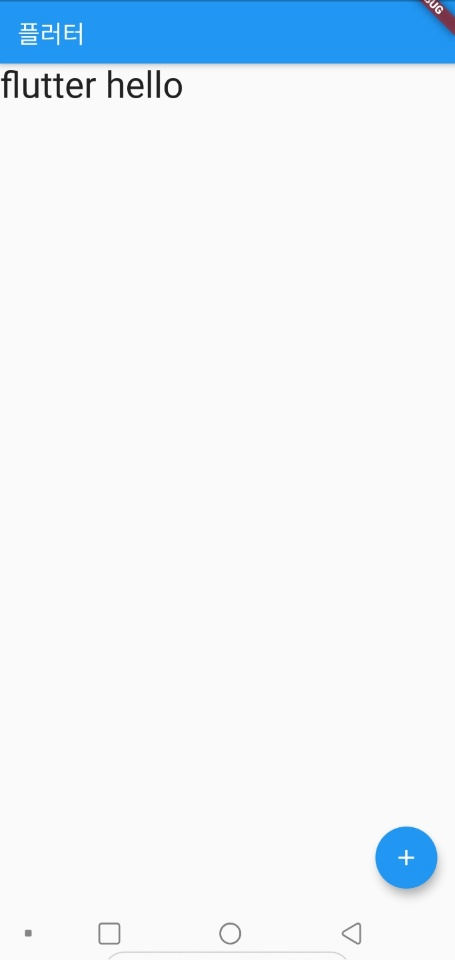
}floatingActionButton

위 사진이 floatinActionButton입니다.
child: Icon(Icons.add) : 처음에는 파란색 동그라미만 있지만 저 코드를 넣어주면 안에 +아이콘이 생성됩니다.
onPressed : 클릭시 이벤트 처리라 보시면 되고 여기선 _message를 바꿔주는 메소드인 _changeMessage를 실행합니다.
appBar와 텍스트는 저번이랑 동일하게 넣으시면 됩니다.
setState()
void _changeMessage() {//_message를 바꿔주는 메소드
setState(() {//setState : 호출하면 ui를 변경하겠다라는 것
_message='flutter hello';
});
}setState는 변경된 값이 UI 위젯에 반영하기 위해 이용하는 메소드 입니다.
'FLUTTER' 카테고리의 다른 글
| Flutter-AnimatedContainer (0) | 2020.10.23 |
|---|---|
| Flutter-BottomNavigationBar (0) | 2020.10.23 |
| Flutter-Column , text에 int형 넣기 (0) | 2020.10.21 |
| Flutter-scafflod, Appbar (0) | 2020.10.18 |
| FLUTTER 시작 및 설치 (0) | 2020.10.18 |




