Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Cocoa touch Framework
- java
- UserAccountsDrawerHeader
- 정보처리기사
- swift
- BottomNavigationBar
- 회원가입
- Kotlin
- 로그인
- 안드로이드 스튜디오
- firebase
- 안드로이드
- 상태관리
- 변수
- Null Safety
- go_router
- Provider
- 이메일
- non-nullable
- flutter
- auth
- StatefulWidget
- firebase_auth
- setState
- IOS
- dart
- Android
- 함수
- 1과목
- GetX
Archives
- Today
- Total
앱 개발 공부방
Flutter-Column , text에 int형 넣기 본문
728x90
Column
Column은 안에 있는 child 위젯들을 가운데나 끝 등 정렬을 할 때 사용됩니다.
전에 사용했던 코드에서 colum을 추가해보겠습니다
body: Center(
child: Column(
children: <Widget>[//여러개를 자식으로 가지는 children
Text(_message,style: TextStyle(fontSize: 30),),
Text('$_counter',style: TextStyle(fontSize: 30),),
],
)
)
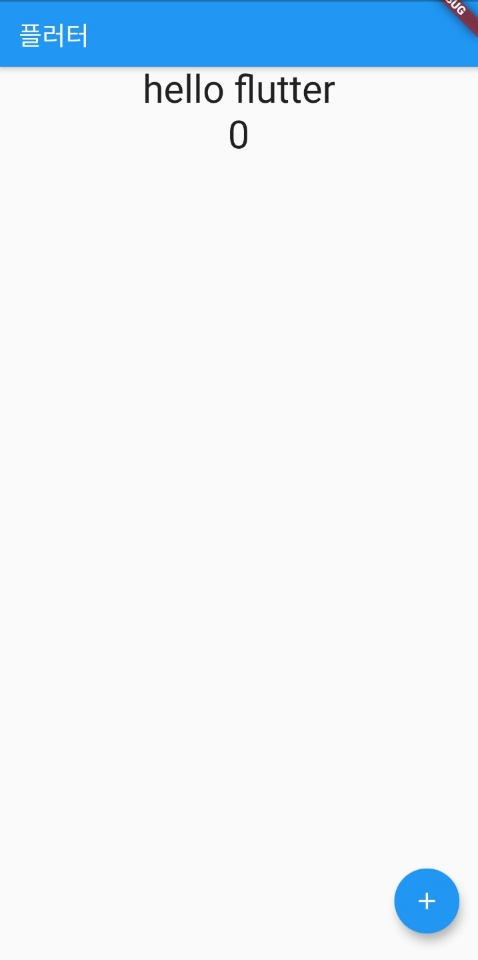
body: Center 안에 colum을 추가하면 위 그림처럼 상단 중앙에 배치됩니다
여기서 상단배치가 아닌 정중앙에 배치하려면 어떻게 해야할까?
mainAxisAlignment: MainAxisAlignment.center ,위 구문을 넣으면 아래 사진 처럼 정중앙에 배치가 된다

mainAxisAlignment vs crossAxisAlignment
mainAxisAlignment
주 축 정렬을 수정할 때 사용하는 enum입니다.
start — 시작 정렬
end — 끝정렬
center— 중앙정렬
spaceAround— 중간 여백은 동일하나, 첫번째와 마지막 여백은 중간 여백의 절반
spaceBetween — 양 끝은 붙이고, 중간 여백만 동일하게
spaceEvenly— 첫번째, 중간, 마지막 여백이 모두 동일하게
crossAxisAlignment
교차 축 정렬을 수정할 때 사용하는 enum입니다.
start — 시작 정렬
end — 끝정렬
center— 중앙정렬
stretch — 가능한 크기만큼 자식 요소의 크기를 키운다.
다음은 floatingActionButton을 눌렀을 때 숫자가 하나씩 올라가는 기능을 넣어봤습니다.
int _counter=0;눌렀을 때 숫자가 올라갈 변수를 초기화 해주고
Text('$_counter',style: TextStyle(fontSize: 30),),택스트를 추가합니다
여기서 중요한 점은 텍스트 필드에 string형 처럼 _counter로 넣으면 변수가 int형이라 에러가 나옵니다.
그래서 작은따옴표(' ')안에다가 변수를 쓰고 변수 앞에다 '$'를 붙혀주면 해결
마지막으로 _changeMessage()메소드의 setState에 _counter값을 올려주는 코드를 작성해 주면 끝입니다.
void _changeMessage() {//onpress하면 실행되는 메소드
setState(() {//setState : 호출하면 ui를 변경하겠다라는 것
_message='flutter hello';
_counter++;//_counter값 하나씩 증가
});
}
728x90
'FLUTTER' 카테고리의 다른 글
| Flutter-AnimatedContainer (0) | 2020.10.23 |
|---|---|
| Flutter-BottomNavigationBar (0) | 2020.10.23 |
| Flutter-StatefluWidget (0) | 2020.10.21 |
| Flutter-scafflod, Appbar (0) | 2020.10.18 |
| FLUTTER 시작 및 설치 (0) | 2020.10.18 |
Comments




