Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 함수
- 안드로이드 스튜디오
- Cocoa touch Framework
- StatefulWidget
- 이메일
- go_router
- 정보처리기사
- java
- IOS
- 안드로이드
- firebase_auth
- Provider
- BottomNavigationBar
- 로그인
- Android
- 변수
- 1과목
- Null Safety
- Kotlin
- firebase
- swift
- GetX
- setState
- non-nullable
- 회원가입
- dart
- UserAccountsDrawerHeader
- auth
- 상태관리
- flutter
Archives
- Today
- Total
앱 개발 공부방
Flutter-TabBar 본문
728x90

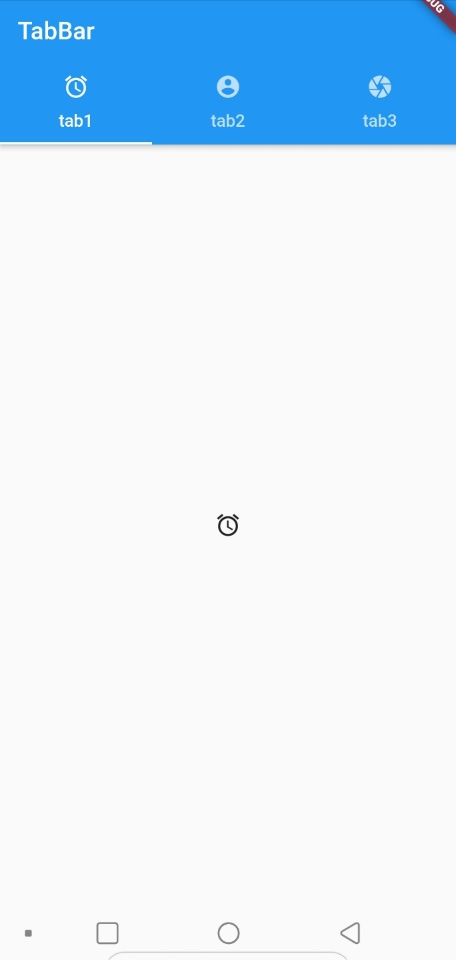
위 사진과 같은 정적인 화면을 여러 개로 탭으로 보여줄 때 사용하는 TabBar를 구현해보겠습니다.
import 'package:flutter/material.dart';
class MyTabController extends StatefulWidget {
@override
_MyTabControllerState createState() => _MyTabControllerState();
}
class _MyTabControllerState extends State<MyTabController> {
@override
Widget build(BuildContext context) {
return DefaultTabController(
child: Scaffold(
appBar: AppBar(
title: Text('TabBar'),
bottom: TabBar(tabs: [
Tab(icon: Icon(Icons.access_alarm),text: 'tab1',),
Tab(icon: Icon(Icons.account_circle),text: 'tab2',),
Tab(icon: Icon(Icons.camera),text: 'tab3',)
],
),
),
body:TabBarView(children: <Widget>[
Icon(Icons.access_alarm),
Center(child: Text('tab2')),
Center(child: Text('tab3'))
],),
),
length: 3,
);
}
}
1.DefalutTabController로 scaffold를 감싸준다
2.tab칸을 몇개를 만들지 정하기 위해 length를 설정한다
3.appbar 아래에 만들기 위해 appbar 안에다 bottom: TabBar를 설정하고 각 tab마다 아이콘이랑 텍스트를 설정한다.
4. 각 tab마다 보여줄 화면을 만들어 준다.
728x90
'FLUTTER' 카테고리의 다른 글
| Flutter - StatefulWidget Life cycle (0) | 2022.03.16 |
|---|---|
| Flutter-validate, formkey (0) | 2020.11.01 |
| Flutter-Drawer (0) | 2020.10.25 |
| Flutter-AnimatedOpacity (0) | 2020.10.23 |
| Flutter-AnimatedContainer (0) | 2020.10.23 |
Comments




