Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- GetX
- Kotlin
- flutter
- firebase
- firebase_auth
- non-nullable
- 안드로이드
- auth
- dart
- Provider
- setState
- 이메일
- Null Safety
- Cocoa touch Framework
- BottomNavigationBar
- 정보처리기사
- 변수
- 1과목
- swift
- Android
- 함수
- 회원가입
- IOS
- UserAccountsDrawerHeader
- 상태관리
- java
- 로그인
- go_router
- StatefulWidget
- 안드로이드 스튜디오
Archives
- Today
- Total
앱 개발 공부방
안드로이드 스튜디오-viewpager,cardview 본문
728x90

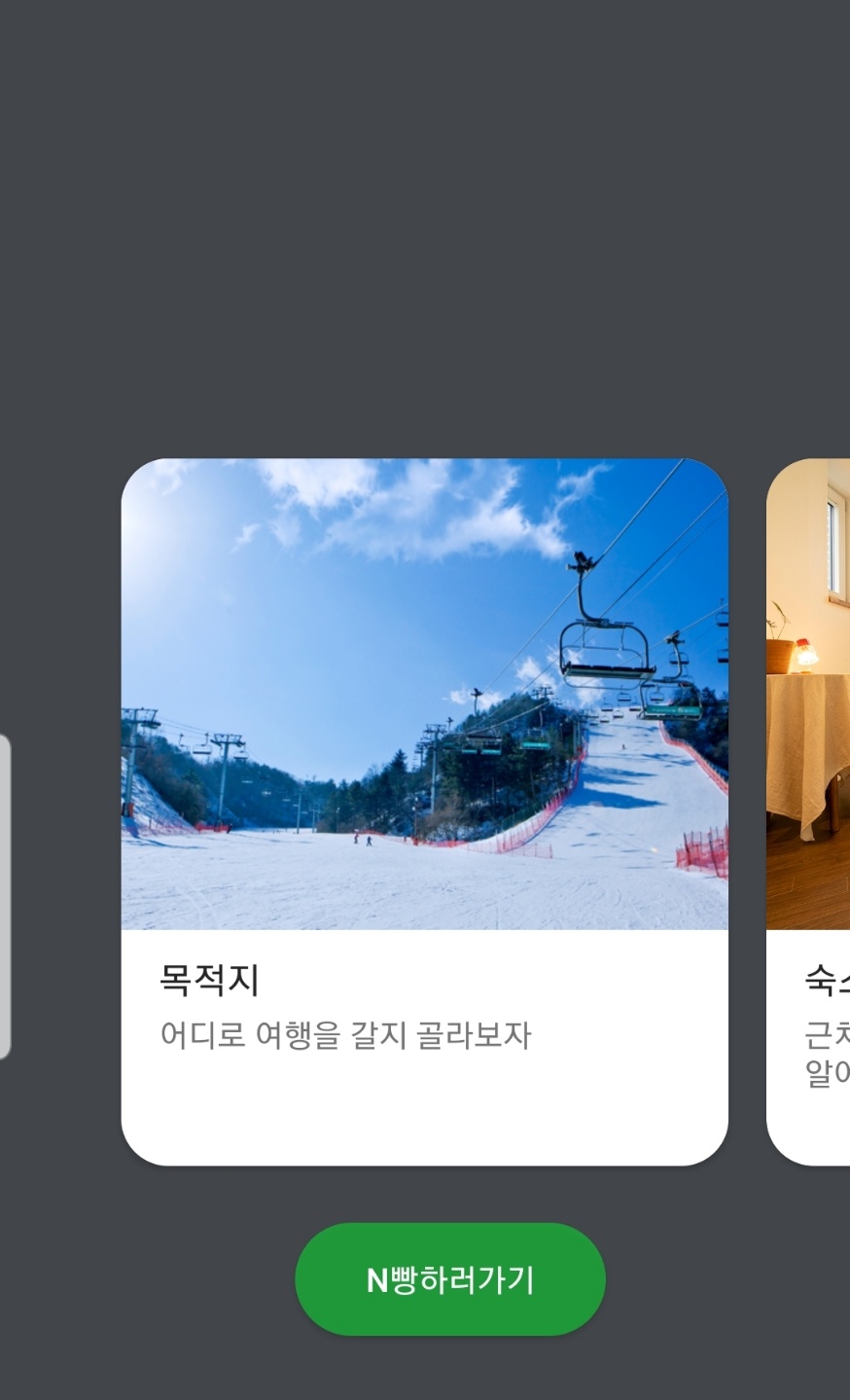
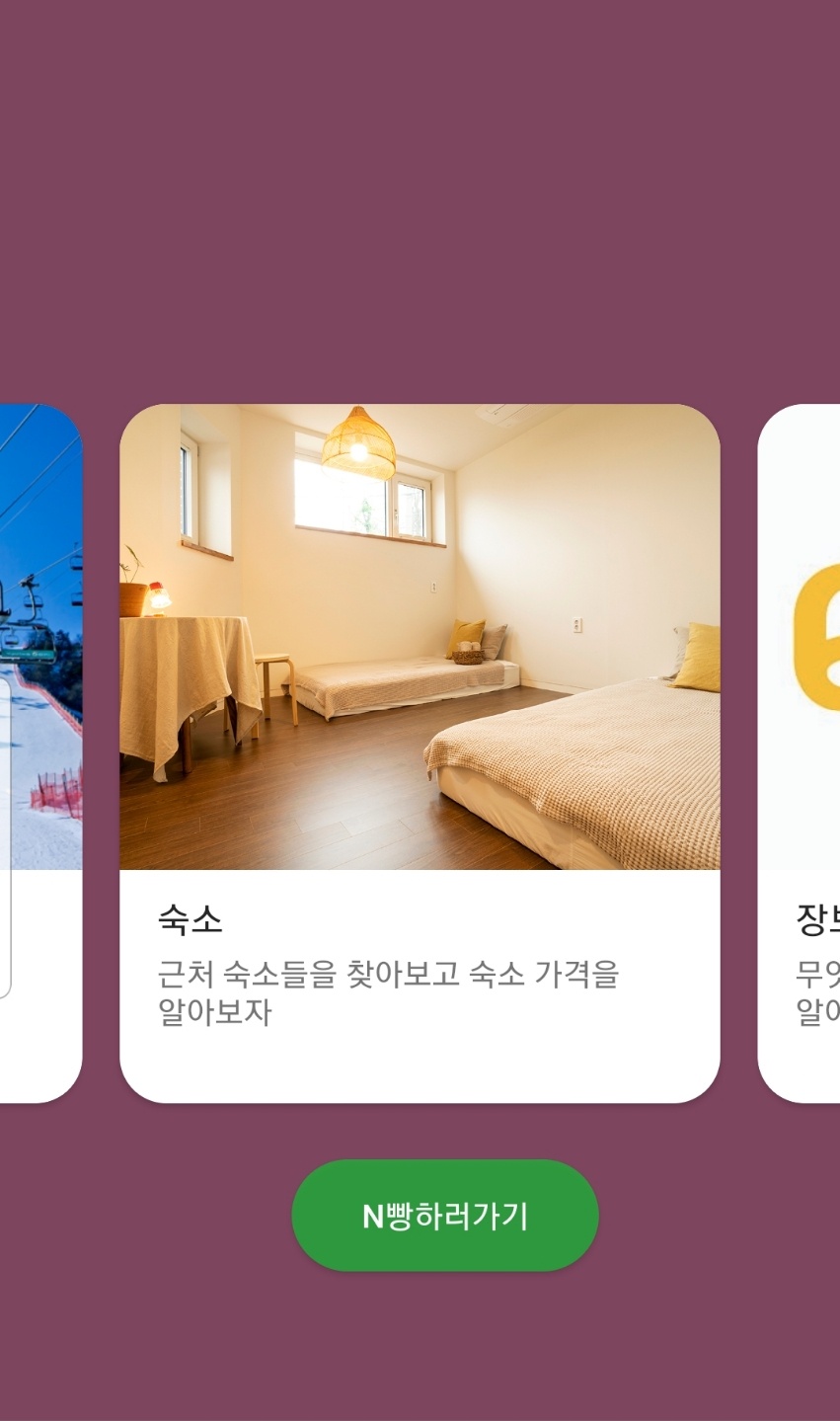
이런 식의 card viewpager를 만들어 보겠습니다
먼저 res-values-styles.xml로 가서 구문을 추가합니다
<style name="AppTheme.NoActionBar">
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>다음으로 main xml로 가셔서 만들어 줍니다
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:id="@+id/drawer_layout"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:clipToPadding="false"
android:overScrollMode="never">
</androidx.viewpager.widget.ViewPager>
<Button
android:id="@+id/btnOrder"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="125dp"
android:layout_marginTop="580dp"
android:background="@drawable/round"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:text="N빵하러가기"
android:textColor="#fff" />
</RelativeLayout>
<include layout="@layout/activity_drawer"/>
</androidx.drawerlayout.widget.DrawerLayout>다음으로 layout에 item.xml을 만들어 줍니다
//사진은 원하는 사진으로 drawable에 넣어서 사용해줍니다
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="20dp"
android:layout_margin="8dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="300dp">
<ImageView
android:id="@+id/image"
android:src="@drawable/ski"
android:scaleType="centerCrop"
android:layout_width="match_parent"
android:layout_height="200dp" />
<TextView
android:id="@+id/title"
android:textColor="#262626"
android:layout_below="@id/image"
android:layout_marginTop="10dp"
android:layout_marginLeft="16dp"
android:text="Brochure"
android:textSize="16sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/desc"
android:layout_below="@id/title"
android:layout_marginTop="3dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:maxLines="3"
android:drawablePadding="10dp"
android:ellipsize="end"
android:text="Description"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>다음으로 java클래스-model.java를 만들어줍니다
package com.example.gaboza;
public class Model {
private int image;
private String title;
private String desc;
public Model(int image, String title, String desc) {
this.image = image;
this.title = title;
this.desc = desc;
}
public int getImage() {
return image;
}
public void setImage(int image) {
this.image = image;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
}
다음으로 model과 연결할 수 있는 어뎁터 클래스를 만들어 줍니다
package com.example.gaboza;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
import java.util.List;
public class Adapter extends PagerAdapter {
private List<Model> models;
private LayoutInflater layoutInflater;
private Context context;
public Adapter(List<Model> models, Context context) {
this.models = models;
this.context = context;
}
@Override
public int getCount() {
return models.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view.equals(object);
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, final int position) {
layoutInflater = LayoutInflater.from(context);
View view = layoutInflater.inflate(R.layout.item, container, false);
ImageView imageView;
TextView title, desc;
imageView = view.findViewById(R.id.image);
title = view.findViewById(R.id.title);
desc = view.findViewById(R.id.desc);
imageView.setImageResource(models.get(position).getImage());
title.setText(models.get(position).getTitle());
desc.setText(models.get(position).getDesc());
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(position==0) {
Intent intent = new Intent(context, TargetActivity.class);
//intent.putExtra("param", models.get(position).getTitle());
context.startActivity(intent);
}
else if(position==1){
Intent intent = new Intent(context, HomeActivity.class);
//intent.putExtra("param", models.get(position).getTitle());
context.startActivity(intent);
}
else if(position==2){
Intent intent = new Intent(context, MartActivity.class);
//intent.putExtra("param", models.get(position).getTitle());
context.startActivity(intent);
}
else if(position==3){
Intent intent = new Intent(context, CarActivity.class);
//intent.putExtra("param", models.get(position).getTitle());
context.startActivity(intent);
}
}
});
container.addView(view, 0);
return view;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View)object);
}
}
마지막으로 main으로가서 작업해 줍시다
package com.example.gaboza;
import android.animation.ArgbEvaluator;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.viewpager.widget.ViewPager;
import com.bumptech.glide.Glide;
import com.kakao.usermgmt.UserManagement;
import com.kakao.usermgmt.callback.LogoutResponseCallback;
import java.util.ArrayList;
import java.util.List;
import de.hdodenhof.circleimageview.CircleImageView;
public class MainActivity extends AppCompatActivity {
ViewPager viewPager;
Adapter adapter;
List<Model> models;
Integer[] colors = null;
ArgbEvaluator argbEvaluator = new ArgbEvaluator();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
models = new ArrayList<>();
models.add(new Model(R.drawable.ski, "목적지", "어디로 여행을 갈지 골라보자"));
models.add(new Model(R.drawable.home, "숙소", "근처 숙소들을 찾아보고 숙소 가격을 알아보자"));
models.add(new Model(R.drawable.emart, "장보기", "무엇을 사고 대충 비용이 얼마나 드는지 알아보자"));
models.add(new Model(R.drawable.rent, "이동수단", "어떤 이동수단을 사용하고 비용이 얼마나 드는지 알아보자"));
adapter = new Adapter(models,this);
viewPager = findViewById(R.id.viewPager);
viewPager.setAdapter(adapter);
viewPager.setPadding(130, 360, 130, 0);
Integer[] colors_temp = {
getResources().getColor(R.color.color1),
getResources().getColor(R.color.color2),
getResources().getColor(R.color.color3),
getResources().getColor(R.color.color4)
};
colors = colors_temp;
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
if (position < (adapter.getCount() -1) && position < (colors.length - 1)) {
viewPager.setBackgroundColor((Integer) argbEvaluator.evaluate(positionOffset, colors[position], colors[position + 1]));
}
else {
viewPager.setBackgroundColor(colors[colors.length - 1]);
}
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
카드뷰에 배경색을 설정하기 위해 values-color로 들어가서 원하는 색으로 바꿔줍니다
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="color1">#424549</color>
<color name="color2">#7e455e</color>
<color name="color3">#796e25</color>
<color name="color4">#59717c</color>
</resources>




이렇게 4개의 카드뷰를 만들수 있습니다
728x90
'Android-java' 카테고리의 다른 글
| 안드로이드 스튜디오-파이어베이스 연동 (0) | 2020.05.20 |
|---|---|
| 안드로이드 스튜디오-calendarview를 사용하고 일정을 저장하는 기능 (16) | 2020.04.29 |
| 안드로이드 스튜디오-공공 데이터 API사용하기 (4) | 2020.03.07 |
| 안드로이드 스튜디오-음성인식 사용하기 (6) | 2020.03.07 |
| 안드로이드 스튜디오-카카오톡 로그인 버튼 생성 및 클릭 이벤트 (4) | 2020.02.15 |
Comments




