FLUTTER
flutter - go_router 정보랑 같이 보내기
춘행이
2023. 12. 5. 16:31
728x90
https://cpcp127.tistory.com/67
flutter - go_router 사용해서 라우팅하기
flutter에서 페이지 이동을 할 때 기본적으로 Navigator.of(context).push(MaterialPageRoute(builder: (context) => const FirstPage())); 이런 식으로 Navigator를 사용하는데 너무 길고 번거로워서 go_router 패키지를 사용해
cpcp127.tistory.com
저번에 go_router로 페이지 이동에 대해 포스트 했는데 이번에 페이지 이동 시에 정보를 함께 전달해서 페이지 이동해 보겠습니다
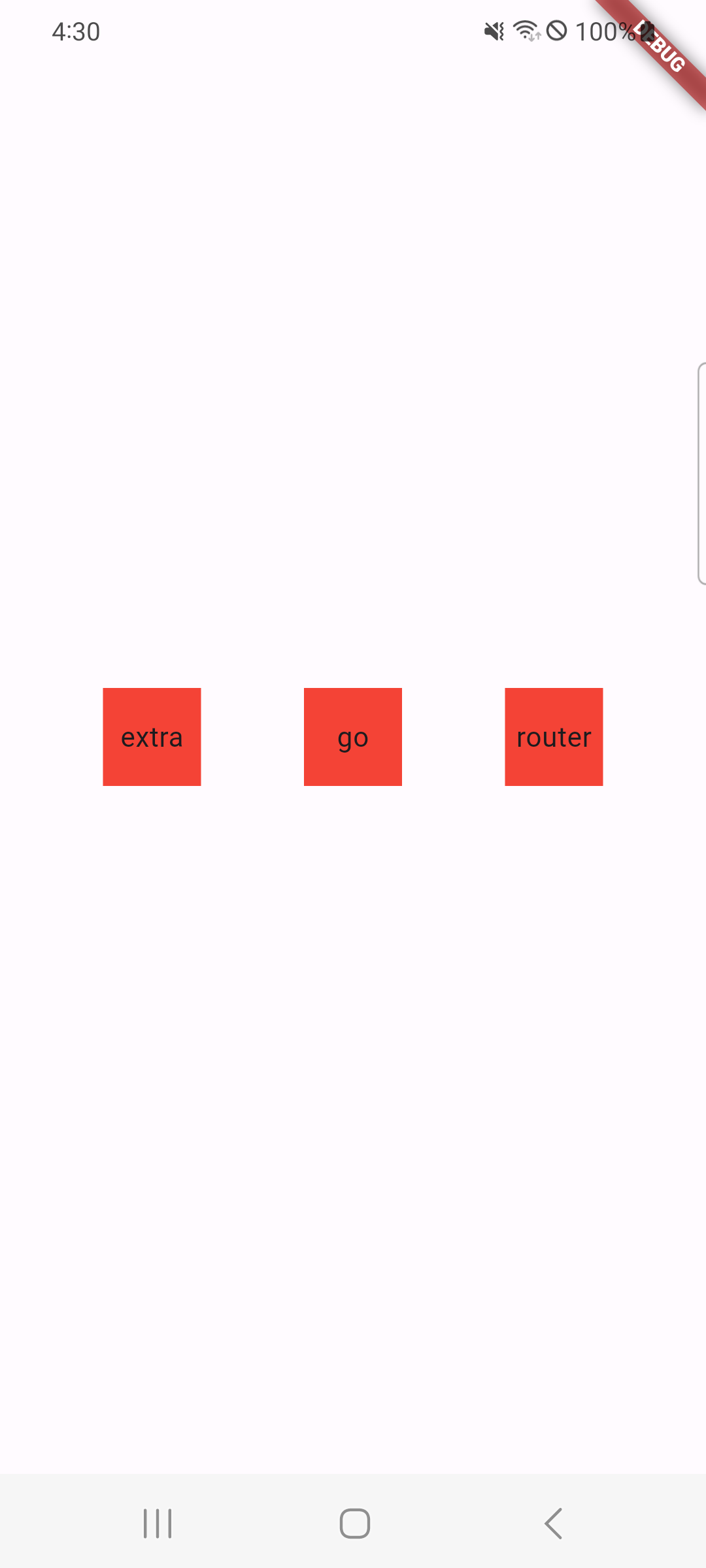
context.goNamed('third_page', extra: ['extra', 'go', 'router']);이동할 때 Object 타입인 extra에 담아서 보내시면 됩니다
class _ThirdPageState extends State<ThirdPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 50,
height: 50,
color: Colors.red,
child: Center(
child: Text((widget.extra as List<dynamic>)[0].toString()),
),
),
Container(
width: 50,
height: 50,
color: Colors.red,
child: Center(
child: Text((widget.extra as List<dynamic>)[1].toString()),
),
),
Container(
width: 50,
height: 50,
color: Colors.red,
child: Center(
child: Text((widget.extra as List<dynamic>)[2].toString()),
),
),
],
)
],
),
);
}
}받을 땐 이런 식으로 as를 써서 타입을 맞춘 다음 사용하시면 됩니다
전달받는 라우터의 설정은 아래처럼 하시면 됩니다
GoRoute(
path: 'third',
name: 'third_page',
builder: (context, state) => ThirdPage(extra: state.extra),
),

728x90