Flutter 상태관리(provider)
https://pub.dev/packages/provider
provider | Flutter Package
A wrapper around InheritedWidget to make them easier to use and more reusable.
pub.dev
flutter pub add provider위처럼 provider를 추가해줍니다
첫 프로젝트 생성 시 나오는 count app을 조금 수정한 provider count app을 만들어 보겠습니다
먼저 provider에서 알아야 할 3가지
1. ChangeNotifier
값이 변경되면 리스너에게 notify 할 수 있는 클래스
2. ChangeNotifierProvider
하위 위젯에 "ChangeNotifier"를 제공해주는 클래스
3. Consumer
provider의 값을 받아서 실제로 사용하는 부분

ChangeNotifier를 상속받을 count_provier.dart 파일을 생성해주고 생성한 count_provider.dart에 숫자를 늘려주고 줄여주는 메서드도 만들어줍니다.
class CountProvider extends ChangeNotifier{
int _count=0;
int get count => _count;
void increase(){
++_count;
notifyListeners();
}
void decrease(){
--_count;
notifyListeners();
}
}숫자를 늘려주고 notifyListeners()로 count가 변했다고 알려주는 increase()메소드
숫자를 줄여주고 notifyListeners()로 count가 변했다고 알려주는 decrease() 메서드
class ProviderTestView extends StatelessWidget {
const ProviderTestView({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider<CountProvider>(
create: (_) => CountProvider(),
child: Scaffold(
body: Consumer<CountProvider>(
builder: (_, countProvider, __) => Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
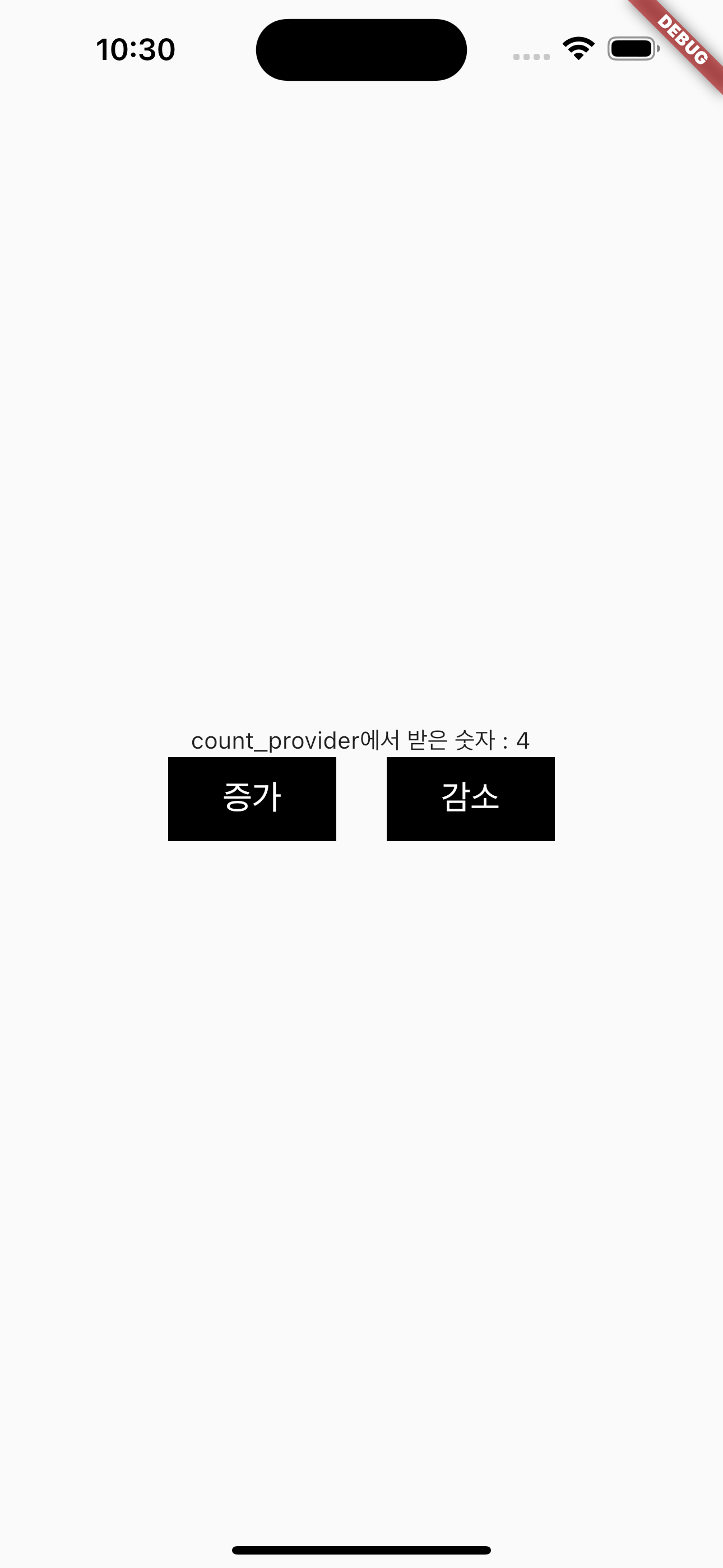
Text('count_provider에서 받은 숫자 : ${countProvider.count}'),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GestureDetector(
onTap: () {
countProvider.increase();
},
child: Container(
width: 100,
height: 50,
color: Colors.black,
child: const Center(
child: Text(
'증가',
style: TextStyle(fontSize: 20, color: Colors.white),
)),
),
),
SizedBox(width: 30),
GestureDetector(
onTap: () {
countProvider.decrease();
},
child: Container(
width: 100,
height: 50,
color: Colors.black,
child: const Center(
child: Text(
'감소',
style: TextStyle(fontSize: 20, color: Colors.white),
)),
),
),
],
)
],
),
),
),
);
}
}
가장 위인 scaffold를 ChangeNotifierProvider로 감싼다
ChangeNotifierProvider는 ChangeNotifier의 notifyListeners()를 기다리다가 notifyListeners()가 호출되면 아래의 위젯들을 재 빌드해서 그려준다
count_provider.dart에서 선언한 변화되는 count값을 보여줄 때나 increase(), decrease() 메서드를 사용하기 위해 Consumer로 감싸줘서 사용한다